| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 머신러닝
- python
- 활성화 함수
- MLP
- 딥러닝 실험 깃 버전관리
- 디자인패턴
- 대학원 급여
- API
- 정규화
- 인공지능 깃 버전관리
- 의료 ai 대학원 월급
- 디자인 패턴
- 영화 api
- pandas
- 코딩테스트
- 자바 영화 api
- C# 프로젝트
- 파이썬
- 파이썬 경사하강법
- 통계학
- 백준
- Dehaze
- 딥러닝
- 자바 프로젝트
- 로스트아크
- 자바
- 인공지능
- 경사하강법
- 대학원 월급
- DCP
- Today
- Total
대학원 일기
웹프로그래밍 중간고사 본문
문제 유형
총 16문제
1. 객관식
2, 3, 4, 5, 6, 7. 출력값 구하기
8. 서술형
9. 서술형
10. 주관식
11. 주관식
12. 출력값
13. 출력값
14. 구현
15. 주관식
16. 원형 구현
예상 문제
1번 - 객관식, 데이터 타입의 종류

- Primitive type(기본형 데이터) : Stack 공간에 저장함.
: Number, String, Boolean, Null, undefined, Symbol
- Reference type(참조형 데이터) : Heap 공간에 저장함. 빈 객체를 의미하는 Null이 존재한다.
주소 - 4byte
undefined - 4byte
나머진 8바이트
2번 - 주관식, 출력값 구하기, undefined 와 null 에 대한 개념이 있어야 풀 수 있음

자바스크립트 변수는 모두 참조형 변수(data)로 주소를 저장한다.
Undefined
값을 대입하지 않는 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않는 식별자에 접근할 때 undefined를 반환.
var a;
console.log(a)위 코드에서 변수 a는 저장되지만, 주소에 할당되는 값이 없으므로 자바스크립트 엔진은 변수 a에 접근하고자 할 때 undefined를 반환해줌.
Null
var arr = [];
arr.length = 3;
console.log(arr)출력값: [Null, Null, Null]
배열은 reference type이므로 빈 객체에는 Null이 존재한다.
3번 - 주관식, 출력값 구하기

v1 = 3, v2 = 2
따라서, v1 + v2 = 5
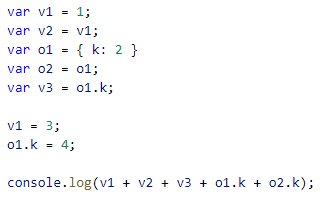
4번 - 주관식, 출력값 구하기

v1 = 3, v2 = 1, v3 = 2, o1.k = 4, o2.k = 4
따라서, v1 + v2 +v3 + o1.k + o2.k = 14
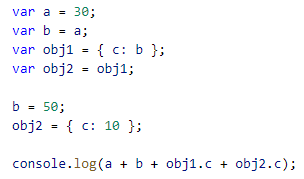
(추가 퀴즈)

a = 30, b = 50, obj1.c = 30, obj2.c = 10
따라서, a + b + obj1.c + obj2.c = 120
5번- 주관식, undefined 와 null 에 호이스팅이 섞여있음
var a = 1;
var b = 1;
var outer = function() {
var inner = function() {
console.log(a);
var a = 2;
}
function inner() {
var a = 3;
console.log(a + b);
var b = 4;
}
return inner;
}
outer()();출력값: undefined
var inner = function() 이 출력됨
var은 function scope이기 때문에 inner() 함수가 끝나고 inner()에서 호출된 a와 b는 사라진다.
6번 - 주관식, 호이스팅 문제
function f1(x) {
var v = 0;
v += x;
var x;
v += x;
var x = 2;
v += x;
return v;
}
console.log(f1(1));
function f1(x) {
var v = 0;
v += x;
var x;
v += x;
var x = 3;
v += x;
return v;
}출력값: 5
아래 function f1(x)이 호이스팅 되어 올라감.
따라서, 먼저 위에 있는 f1 함수가 먼저 초기화되고, 아래에 있는 f1 함수가 호이스팅 되어 이후에 초기화되면서 출력은 아래 f1 함수가된다.
7번- 주관식 - Node.js 환경이라고 가정할 때, 아래 코드의 출력값은?
var func = function () {
return this
}
var obj = {
method1: func,
method2: () => func(),
method3: () => this
}
console.log(func() == global); // ture, func() = global
console.log(obj.method1() == global); // false, obj.method1() = Object
console.log(obj.method2() == global); // true, obj.method2() = global
console.log(obj.method3() == global); // false, obj.method3() = Object함수로써 선언되면 글로벌 객체다.
함수가 메소드로써 지역 객체를 사용한다.
1. 첫번째꺼는 함수로써 호출하니까 global
2. obj.method1() 는 함수가 메소드이므로 지역 객체를 사용한다.
3. obj.method2() 는 화살표 함수이므로 this 바인딩을 하지않겠다라는 의미 -> 이는 obj의 외부 환경의 this 넘기므로 global 이 된다.
4. this니까 obj를 가져감
8번 서술형 - 클로저를 설명하시오.
- 클로저란 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달한 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지않은 현상
9번 - this 정의 - 자바스크립트의 this 용법을 적으시오.(6가지 중 5가지)
- 함수를 함수로써 호출할 때의 this
- 함수를 메소드로써 호출할 때의 this
- 함수를 생성자로써 호출할 때의 this
- call, apply 메소드는 this를 명시적으로 지정하면서 함수 또는 메소드를 호출
- bind 메소드는 this를 명시적으로 지정하면서 새로운 함수를 반환
10번 - 실행할 코드에 제공할 환경 정보들을 모아 놓은 객체를 무엇이라고 하는가?
실행 컨텍스트
11번 - 다른 코드에 인자로 넘겨줌으로써 그 제어권도 함께 위임한 함수를 무엇이라고 하는가?
콜백함수
11번 추가) - 소문자 lexical environment과 대문자 Lexical environment의 차이는?
- 추상적인 개념인 lexical environment를 자바스크립트에서 구현한 구체적 대상이 LexicalEnvironment
- VariableEnvironment
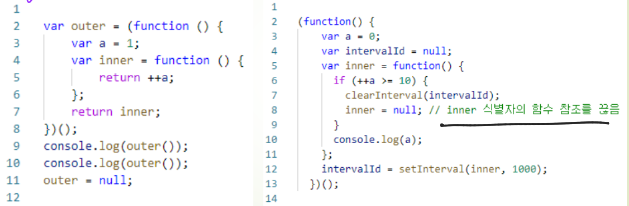
12번 - 가비지 컬렉터
- 참조 카운트를 0으로 했을 때, 0이 차지하는 메모리를 잡아주는 애
- 메모리를 비워주려고 만든 애

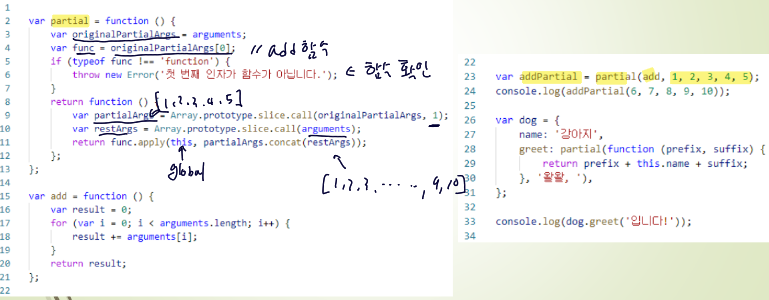
12번 - 출력값

출력값: 2 , 3

출력값: 1부터 10

13번 - 출력값(오류 check) - 안나옴
var str = 'abc';
Array.prototype.push.call(str, 'def');
console.log([1,2,3,4].filter(i => i % 2 != 1).reduce((acc, n) => acc * n))14번 - 아래 코드가 6이 출력되도록 sum 함수를 커링함수와 화살표 함수 형태로 작성하시오.
console.log(sum(1)(2)(3))(정답)
var sum = a => b => c => a + b + c15번
- 클로저

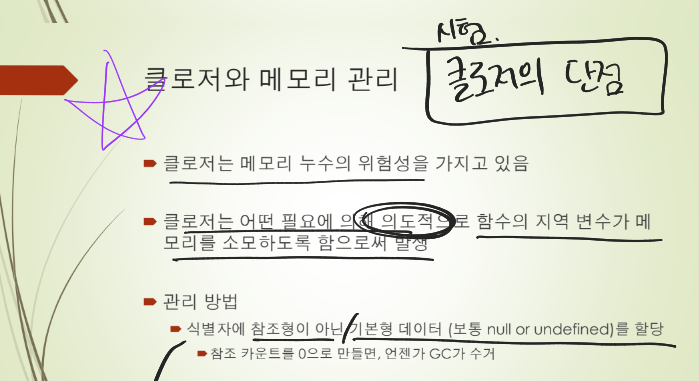
- 클로저의 단점

- 클로저와 메모리 관리

- 클로저 활용 사례

- 커링함수

- 부분 적용 함수

16번 - 원형 구현(Map 위 Code)
ForEach
Array.prototype.forEach = function (callback, thisArg) {
for (let i = 0; i < this.length; i++)
callback.call(thisArg || global, this[i], i, this);
};Filter
Array.prototype.filter = function (callback, thisArg) {
let result = [];
for (let i = 0; i < this.length; i++)
if (callback.call(thisArg || global, this[i], i, this))
result.push(this[i]);
return result;
};Some
Array.prototype.some = function (callback, thisArg) {
for (let i = 0; i < this.length; i++)
if (callback.call(thisArg || global, this[i], i, this))
return true;
return false;
};Every
Array.prototype.every = function (callback, thisArg) {
for (let i = 0; i < this.length; i++)
if (!callback.call(thisArg || global, this[i], i, this))
return false;
return true;
};Find
Array.prototype.find = function (callback, thisArg) {
for (let i = 0; i < this.length; i++)
if (callback.call(thisArg || global, this[i], i, this))
return this[i];
};FindeIndex
Array.prototype.findIndex = function (callback, thisArg) {
for (let i = 0; i < this.length; i++)
if (callback.call(thisArg || global, this[i], i, this))
return i;
return -1;
};Map
Array.prototype.map = function (callback, thisArg) {
let result = [];
for (let i = 0; i < this.length; i++)
if (this[i]) result[i] = callback.call(thisArg || global, this[i], i, this);
return result;
};기타)

작년 문제
1. 클로저를 설명하시오. <- 서술형 문제(4점)
- 클로저란 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달한 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지않은 현상
3. 실행할 코드에 제공할 환경 정보들을 모아 놓은 객체를 무엇이라고 하는가?
- 실행 컨텍스트
4. 다른 코드에 인자로 넘겨줌으로써 그 제어권도 함께 위임한 함수를 무엇이라고 하는가?
- 콜백함수
출제 문제
코드 구현 문제 있음.(Array.prototype. 중 하나, from은 안나온다. map 위 중에서 하나 나온다.)
코드 보고 계산하는 문제도 나옴(퀴즈에 있던 거)
Q. 클로저를 설명하시오. <- 서술형 문제(4점)
- 클로저란 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달한 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지않은 현상
Q. 자바스크립트의 this 용법을 적으시오.(6가지 중 5가지)
1. 함수를 함수로써 호출할 때의 this
2. 함수를 메소드로써 호출할 때의 this
3. 함수를 생성자로써 호출할 때의 this
4. call, apply 메소드는 this를 명시적으로 지정하면서 함수 또는 메소드를 호출
5. bind 메소드는 this를 명시적으로 지정하면서 새로운 함수를 반환
데이터 타입의 종류
undefined와 null의 차이 <- 여긴 다 중요함
실행 컨텍스트
this 용법
콜백함수란?
클로저의 정의
클로저와 메모리 관리
총 16문제
1. 객관식
2. 출력값 적으시오
3, 4, 5, 6, 7 출력값 적으시오
8. 서술
9. 서술
10. 주관식
11. 주관식
12. 출력값
13. 출력값
14. 구현
15. 주관식
16 원형 구현
데이터 타입 종류
데이터 타입 배경지식

- undefined
- 1
- undefined
- 참조 오류
- undefined

- [Null, Null, Null]
- undefined
- undefined

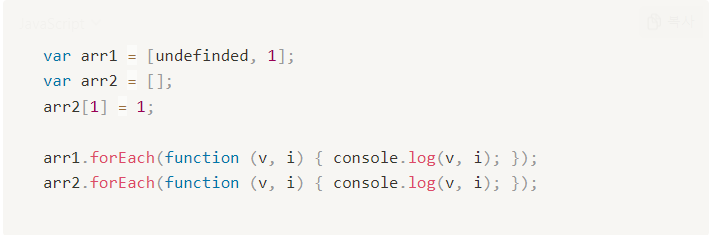
- undefined, 0
- 1, 1

- quiz

-
-
- NaN
-

쓰로틀링 디바운딩
----------------------------------------------
'School > Web System Design Ⅰ' 카테고리의 다른 글
| 2주차(설치, 'use strict', this, 스코프:let&var, 상수, 문자열) (0) | 2022.03.16 |
|---|

